网站布局和设计指南,零基础也能看懂!
 技术百科
技术百科  admin
admin  发布时间:2024-02-15
发布时间:2024-02-15  浏览:74 次
浏览:74 次
在 freeCodeCamp 社区阅读原文。
如果你想兼职为客户搭建网站,或只是建立自己的作品集,那么你可能面临这样的难题:
在没有任何网站设计技巧的情况下,如何建立一个网站?
有以下方案可供你选择:
你可以雇一个网站设计师——不过设计师或者说好的设计师收费不低。你也可以在 Fiverr,Upwork,猪八戒等等平台找一个收费低的设计师——但是你也知道这是有风险的。或者你可以直接从网上下载一个免费甚至是高级的主题模板——不过通常这并不能满足你的所有要求还有个方法是自己学习一些设计和布局网站的技巧,然后打造出自己的前端展现效果。
不过在你成为一名出色的设计师之前,不妨阅读一下这篇文章。当然了,如果你想制作复杂的网站,那还是得找一位专业设计师和你搭档。
但是我也相信你可以学会如何设计简单的网站,这可以应对大部分小企业的网站需求。
这个方法包括:
了解网站视觉呈现的基础调查现有网站设计以获得灵感和想法以上两点正是我用来建立自己的网站的技巧。当然,这只是一个很简单的设计,不是特别精致。但是通常简单的设计就可以满足你的需求。
只要你掌握了设计布局网站的基础,就可以建立自己的网站或是兼职给客户定制。
当然,你可以从每一次网站设计过程中积累经验。随着技能的提升,你将可以创造出越来越复杂的设计。
以下是这个过程中的关键步骤:
确定网站的基础内容规划网站布局整合设计完成作品每一步都需要调查支撑——浏览其他网站看看他们是怎么做的,然后将其中好的部分复用到你自己的网站中。
需要重点提醒的是:我并不是鼓励你去抄袭别人的样式或者图片。(最重要的是,简单的复制粘贴并不能提升你的技能。)
我的观点是从别人优秀的作品中获得创意灵感,再创造出相似的设计。
确定网站的基础内容
在你选择颜色或是字体之前,先回答以下几个关于网站的常见问题:
1. 这个网站是用来推广哪种业务的?
披萨店?摄影工作室?还是书店?网站推广对于任何商业都是有用的,因此你可以任意选择。
我们这次选择推广名叫 Central Coffee 的虚拟咖啡店。因为人们都喜欢喝咖啡,对不对?
2. 这个网站要包含什么样的页面?
网页通用页面包括主页、关于我们、联系我们和有关公司产品的介绍。
确定页面构造最好的方法就是先做一个简单的在线调查。
调查现有网站
选择3-4个相似行业的网站,观察网站都包含哪些页面。
注意网站是如何设计的并记录下来:
网站包含哪些页面,网站整体样式是怎样的,导航和搜索的便捷性,还有其他你感兴趣的方面。Theme Forest 是一个寻找示例网站很好的地方,上面有大量免费和高级的网站模板以及主题。如果你有关注最流行的主题,就会知道他们通常是好设计的典范。
下面是一个我找到的咖啡店示例:
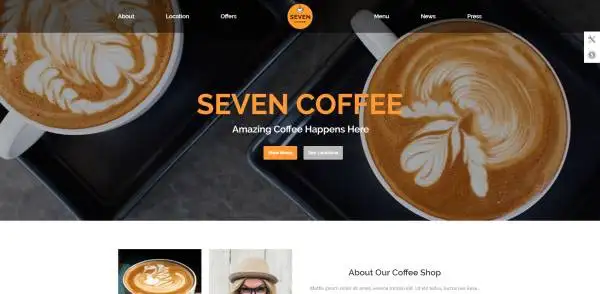
The7

页面: 单页网站包含以下模块:主页、关于我们、地址、价格、菜单、新闻、媒体报道、博客
样式: 现代简洁,高质图片
导航: 便捷导航
这些是我从“芝加哥的咖啡店” 研究中找到的一些网站:
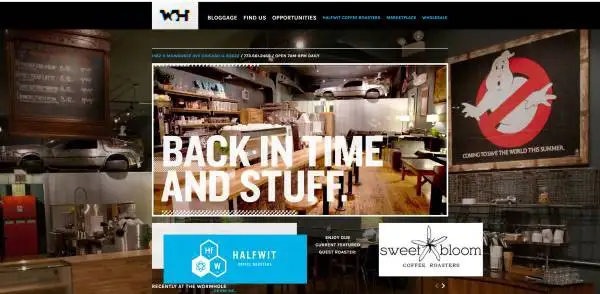
The Wormhole Coffee

页面: 主页、博客、地址/联系方式、工作机会
样式: 偏现代风,店铺照片走复古风
导航: 并不很容易看出这是一家咖啡店,网站导航有点难度
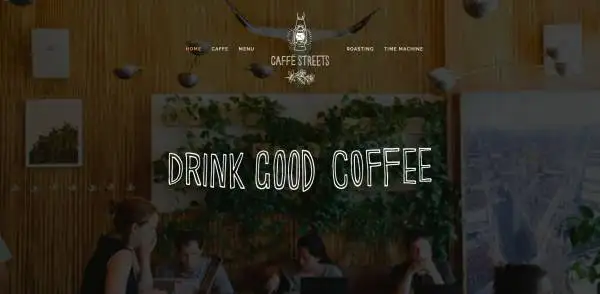
Caffe Streets

页面: 单页网站,模块包含:主页、咖啡(关于我们)、菜单、烘焙、时间机器(果汁)以及联系表格
样式: 现代简约风(方格布局)
导航: 我很喜欢固定下拉菜单的设计,点击每个菜单可以看到相应的内容。
Build Coffee

页面: 单页网站,模块包括:主页、关于我们、营业时间、地址、网上商城、餐饮、活动以及联系方式
样式: 简约风,白底文字中间穿插全幅图片
导航: 很容易导航
Sawada Coffee

页面: 主页、关于我们、食品饮料、媒体报道、联系方式及营业时间、餐厅以及招聘信息
样式: 主要为图片,文字较少
导航: 导航不太容易找-我差点没注意到右边角落的侧边栏
记录下对自己网站有用的点
浏览了一些咖啡店网站之后,我们更清楚他们的相似点,心中也大致了解哪些对我们有用哪些用处不大。
基于以上调查,你可以记下对自己网站有用的点。
我认为即将建立的 Central Coffee 网站,是包含以下模块的简约风单页网站:
头部导航栏主页关于我们菜单地址/联系方式页脚规划网站布局
此刻我们已经勾画出这个网站有了的大致框架,接下来就是确定各个页面或者模块需要填充的内容。我们最终确定的布局也可以被称为“线框图”。
现在我们还没给这个线框图具体的设计,也就是字体、颜色或者照片都不确定。我们只需要大致清楚需要填充什么类型的内容,或是他们在页面中的位置。这更像是现阶段的结构图或是蓝图。
头部导航
我喜欢 Seven Coffee 和 Caffe Streets 的顶部导航栏。


不过这两个网站的 logo 都是居中的,我喜欢设置为靠左,首先是 logo,然后是其他部分。
这是桌面版本,对于平板电脑和手机,可以默认在顶部排列 logo 和侧边栏。
点击侧边栏,从右边展示收缩导航菜单。
主页
因为这是单页网站,“主页”就是一进入网站时在屏幕上看到的部分。我喜欢 Seven Coffee 网站店名下的小标签设计。

这里可以是一张背景图片(像是 Build Coffee)上面有文字,这样的布局同时适用于电脑和手机端。
关于我们
所有的网站的都会有简短的关于我们模块,有些是图片介绍。我准备放一段关于咖啡店的介绍文字以及一些店内环境照片,这样可以吸引用户来店里看看。
菜单
每家网站都有不同的菜单:
Seven Coffee 的菜单是一个价格表Caffe Streets 只有商品清单Build and Sawada 提供的是 PDF 版本菜单的外部链接我个人不喜欢在手机上浏览网站的时候还需要下载个 PDF 文件,因此我准备提供带有图片的简易食品饮料菜单。
地址/联系方式
我想把地址、营业时间和联系方式放在页面底部。用户习惯从网站顶部开始滚动到底部,这样把有行动诉求的放在底部,当他们浏览完所有内容想着接下来的行动时,这些内容可以促进他们采取行动,特别是看到咖啡店的路线指引。
页脚
页脚部分很小,只有小块的版权信息。
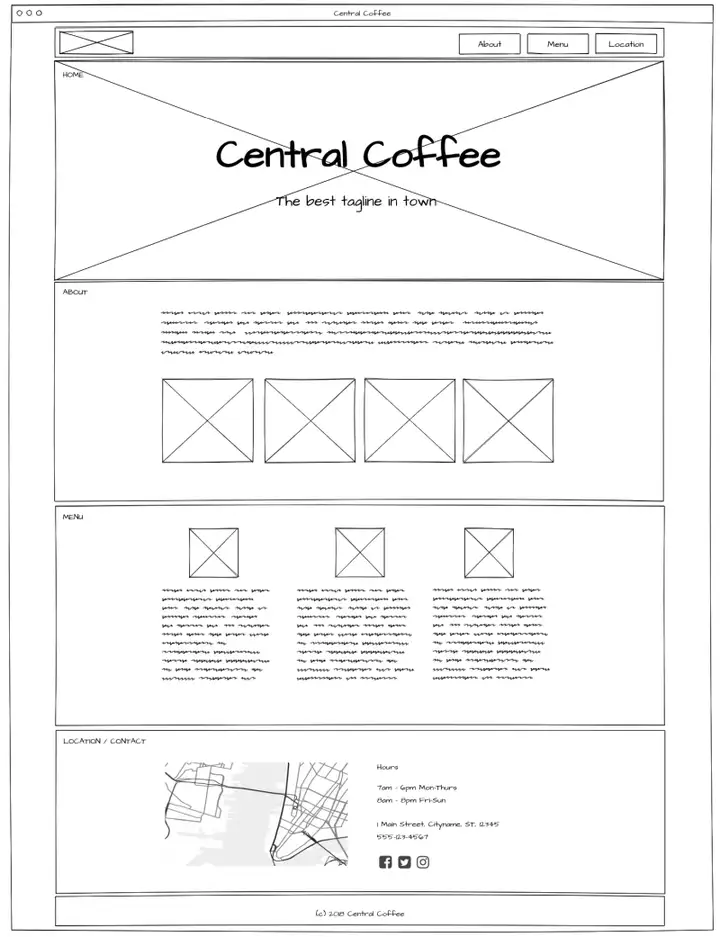
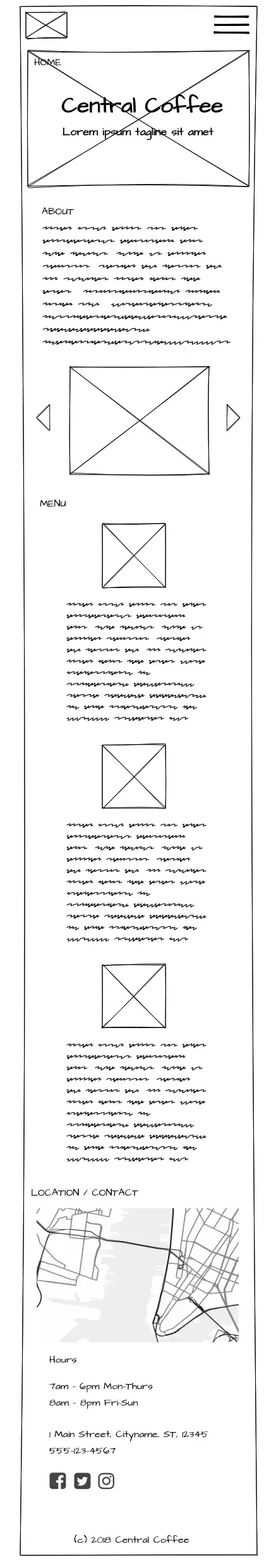
完整框架
下面是我用免费在线工具Mockflow创建的电脑和手机版本的完整网页框架。在这个网站上创建首个项目是免费的,之后如果你还需要创建模板,就需要付费。Mockflow 很好上手,我也很喜欢这种素描风格,挺有趣的。


确定基础设计规范
再提醒一下,我们不是要制作一个很详细很漂亮的网站。不过我们也需要掌握一些基础,像是:
色彩方案
简单来说,色彩方案就是用于网站的不同颜色,就像是绘画、装修自己的家一样。通常你会大面积使用像是灰色白色的中性色调,再结合一两种明亮重点的颜色以突出重要的部分,例如链接和按钮。
如果你需要一些色彩灵感,可以尝试sample color palettes这样的画布。
而对于我们的网站 Central Coffee,我将使用 Canva 链接中的 Fall Collection——这是个基于棕色的暖色调。

我试图营造舒适怀旧的咖啡店风格。
字体
回到之前提到的网站,其中大部分网站都使用无衬线字体(这种字体没有衬线,或是像打印出来的文字)。
对于大部分文字内容,我会选择简单的字体,对于标题和提要则使用好看加粗的字体。
你可以通过 Google Fonts 找到适用于你网站的免费字体,但是尽量不要选择太多,因为不同的字体、字重和样式都会增加网站的加载时间。
图片/照片
选择一种适合网站商业类型的样式。对于咖啡店来说,你通常会选择吸引人的照片,像是体现灯光柔和、复古舒适的店内环境以及人们在店内轻松交谈以及店内的食品饮料的图片。
你也可以从免费的设计网站上找到适合你网站的配图和 logo,例如:
CanvaVectrSnappa建立网站
现在我们已经有了展示各个部分布局的线框图,也有关于前端样式的设计指南。
因为我们没有可以给出详细 PSD 的设计师,所以可以直接对照着之前建造的框架来开始编写我们的网站。
我通常编写网站前端的步骤如下:
建立网站文件构建文件结构让任务跑起来(我用的是 Gulp)为每个模板建立单独的 HTML 文件接下来对于每个 HTML 文件进行以下步骤:
创建基础 HTML 元素的框架一个个编写页面元素为每个元素加入 css 样式,首先要确保每块内容的正确布局检查页面在浏览器中的展示,并继续修改优化确保你的网页是响应式的
在编写网站时,应该确保你的样式在电脑、平板以及手机上展现的样式是差不多的。
你可以在电脑上检查不同浏览器的显示样式,而对于手机端,你也可以使用谷歌浏览器的开发者工具来模拟不同手机设备的显示效果。
要知道模拟工具不会百分百模拟出你实际在手机或是平板上看到的效果,因此最终还是要在真机上检查实际显示效果。
有以下网站可供模拟移动设备调试:
Responsinator.com (免费)Screenfly by Quirktools (免费)Browserstack (收费)——Browserstack 可以让你在真机上调试效果。作品完成!
这张是完成后的 Central Coffee 网站截图。

你也可以通过 on my Github.io page 自己检查下网站效果。
以上就是我在没有聘请设计师的情况下自己设计建立的网站。
希望这篇文章对你有用。如果你有任何想法也可以在下方评论区留言。


 售前咨询专员
售前咨询专员